Посмотреть видеоуроки по ссылкам:
Записать
в конспект и ВЫУЧИТЬ режимы наложения:
Тест 1 (Компьютерные вирусы) - https://forms.gle/bqjnsncCcumEfJFw8
Тест 2 (Информационная безопасность) - https://forms.gle/kRRCm1axghpgvWcX9
ПЗ 2 https://inkscape.paint-net.ru/?id=41 - источник
Этот урок inkscape подойдет, например, как идея для логотипа, а так же как пример симбиоза, т.е. совместного использования векторной и растровой графики. В этом уроке мы будем работать с inkscape и paint.net для обработки растрового изображения.
Безусловно, все что мы будем делать в этом уроке можно было бы сделать и только пользуясь векторной графикой или только в растровом редакторе. Но! Как вы увидите из описания этого урока, предложенный вариант работы в двух программах, позволяет сократить процесс всего до нескольких простых шагов.
Вот, что мы будем делать в этом уроке - логотип - шарик из пазлов.

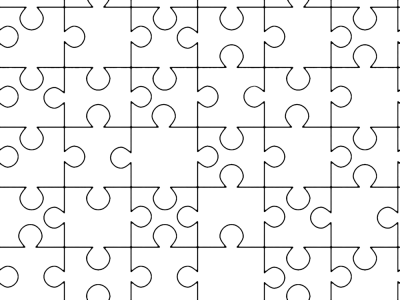
1Нам понадобится текстура пазла, которую можно найти в интернете, но участник нашего форума Lynx любезно сделала для нас подборку, которой мы и воспользуемся. Скачать полноразмерные текстуры пазлов можно здесь. Ниже приведен вид одной из предложенных Lynx и использованной в этом уроке текстуры.

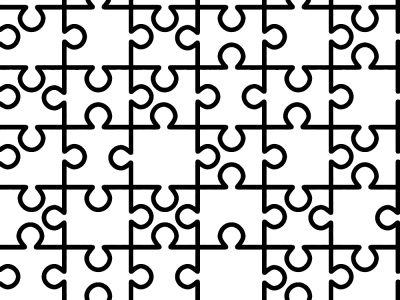
Откроем эту текстуру в paint.net. Сначала сделаем линии потолще. Для этого я использовал эффект Outline Object со стандартными настройками и подложил под нее белый фон.

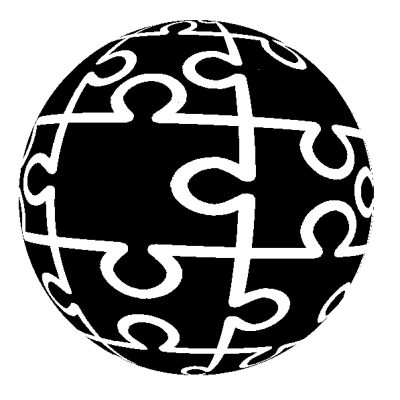
Теперь применяем эффект paint.net Shape-3D для того что бы сделать из пазла трехмерную сферу. Лучше всего отключить галочку освещения Lighting, остальные параметры можно оставить по умолчанию или повыбирать тип сферы, который более удачно подойдет для вашего пазла.

Когда сфера готова, в paint.net и инвертируем ее цвета, сделав пазлы черными. А для увеличения контрастности применим стандартную коррекцию paint.net "яркость и контрастность", оба параметра в максимальных значениях.

Выделим все на слое со сферой и скопируем изображение в буфер обмена.
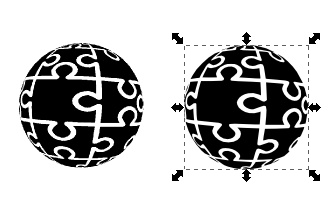
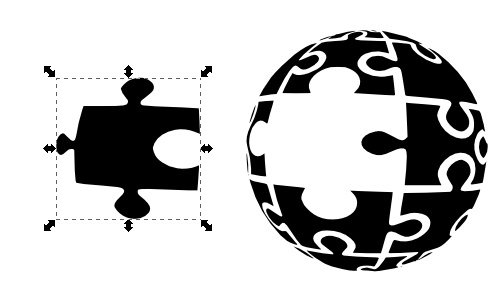
2Откроем новый документ и вставим из буфера обмена рисунок сферы из пазлов. Он должен быть сразу выделен. Применим к нему функцию из главного меню "Контур" - "Векторизировать растр" или Shift+Alt+B. Для тех кому интересно, как работает эта функция у нас на сайте есть специальная статья "как перевести растр в контуры". В ней подробно описывается назначение параметров в открывшемся диалоговом окне. Однако в нашем случае, сфера из пазлов уже достаточно подготовлена, поэтому оставьте все по умолчанию, просто нажмите кнопку "ОК" и закройте диалоговое окно.
Может показаться, что ничего не произошло. Но это не так. Сверху появилась сфера из контуров. Переместите ее в сторону инструментом выделения и перемещения, а, находящуюся под ней растровую сферу, можно теперь удалить Del.

Выделите векторную сферу. Она представляет собой единый объект и контур. Разбейте контур на отдельные элементы пазла. Для этого примените к выделенной сфере функцию из главного меню "Контур" - "Разбить" или Shift+Ctrl+K. Теперь мы можем работать с отдельными элементами пазлов. Выберите один из них, который вам больше нравится и переместите его в сторону.

Оставшиеся пазлы представляющие сферу теперь нужны нам вместе, так удобнее работать и что бы они случайно не расползлись, снова соединим их. Выделим все элементы пазлов в сфере, кроме того, который отложен в сторону, и выполним обратную предыдущему шагу операцию в меню "Контур" - "Объединить" или Ctrl+K.
Теперь можно работать со сферой как с одним контуром. Откройте окно заливки и обводки Shift+Ctrl+F и установите тип заливки как радиальный градиент. Цвета точек: центральная 00c7ffff, крайняя 00006eff, средняя 3678d0ff. Но вы можете выбрать другие.

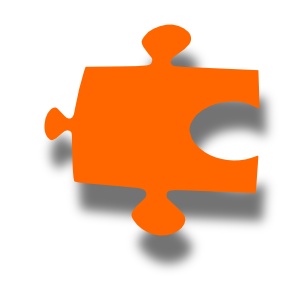
Теперь вернемся к отдельному элементу пазла, отложенному в сторону. Сделайте его заливку обычную, сплошным цветом ff6600ff. Создайте копию этого элемента Ctrl+D. Копия будет находиться точно над оригиналом. Переместите копию чуть-чуть в сторону и вниз. Сделайте ее заливку черной, непрозрачность 55 и размытие 5. Это будет тень. Переместите тень на уровень ниже элемента пазла Page Down.

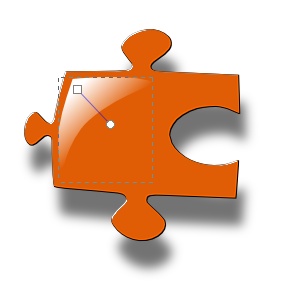
Можно нарисовать на пазле блик. Для этого используя инструмент перо, или кому проще инструмент эллипс, нарисуйте замкнутый контур и с помощью инструмента управления узлами придайте ему нужную форму. Например, как на рисунке ниже. Сделайте его заливку линейным градиентом. Один цвет белый непрозрачный, второй белый и абсолютно прозрачный.
Придадим объем. выделите только оранжевый элемент пазла тень и блик к нему не выделяйте и примените к нему фильтр из главного меню "Фильтры" - "Фаска" - "Элемент пазла".
Теперь можно выделить блик, оранжевый пазл и тень и сгруппировать их вместе в главном меню "Объект" - "Сгруппировать" или Ctrl+G.

Теперь примените эффект из главного меню "Фильтры" - "Фаска" - "Элемент пазла" к синей сфере. Поместите пазл с тенью над сферой так, как вам покажется наиболее удачным. Если пазл "подлезает" под сферой, то поднимите его на самый верхний уровень клавишей Home. Вот и все.

Идея этого урока позаимствована из урока для растрового редактора о том, как оформить текст в стиле жуков. В этом уроке мы научимся делать вот такую надпись, используя возможности векторного редактора inkscape.
В этом уроке inkscape подробно рассмотрена возможность создания сложных контуров с помощью разницы или вычитания двух более простых контуров. Так же в этом уроке можно узнать, как сделать форму листа с дерева, используя базовую форму овал.
1Для начала используя инструмент текст напишем какую-нибудь надпись, желательно с круглыми буквами. Выберите понравившийся вам цвет для текста. В принципе, потом его можно будет легко изменить, так что не переживайте очень сильно из-за выбора. Обводку теста отключите.
Когда текст готов, выполните в главном меню "Контур" - "Оконтурить объект" или Shift+Ctrl+C, так вы переведете буквы в контур. А потом отмените группировку букв в главном меню "Объект" - "Разгруппировать" или Shift+Ctrl+G, так вы сделаете каждую букву отдельным элементом.
Теперь, если активировать контур буквы с помощью инструмента управления контурами должно получиться так:
Текст мы подготовили. Займемся лапками жуков. Нарисуйте где-нибудь в стороне основу для будущей лапки жука - линию инструментом перо. Я сделал в соответствии с масштабом моих букв толщину обводки 5 пикселей, цвет черный для контрастности и стиль обводки закругленные кончики. Как вы увидите дальше, цвет обводки никакой роли не играет, поэтому можете делать его любым.
Заготовка для лапки готова. Сделайте ее копию Ctrl+D и перенесите ее на букву. Изогните эту ножку с помощью инструмента управления контурами. Просто нажмите этим инструментом на линию и перемещайте ее так, что бы она стала похожа на изогнутую ножку жука. После того, как вы будете удовлетворены результатом, переведите ножку в контуры. Поскольку ножка у нас состоит из обводки, а не контура, то примените к выделенной ножке в главном меню "Контур" - "Оконтурить обводку" или Ctrl+Alt+C.
Выделите одновременно ножку и букву. Чтобы выделить два предмета, можно использовать выделение рамкой или удерживать нажатой при выделении клавишу Shift.
Выполните в главном меню "Контур" - "Разность" или Ctrl+-.
Таким образом можно сделать целого жука на букве "b".
Точно так же делаются остальные буквы. Для усиков жука на букве "u" использовались линии с толщиной обводки 1 пиксель и окружности, точно также переведенные в контур.
Нарисуем лист. В качестве базовой формы используем овал. Нарисуйте овал перекрывающий буквы. Сделайте его без обводки и пока с полупрозрачной заливкой, что бы буквы через него просвечивали, так будет удобнее ориентироваться.
Переведите овал в контуры в главном меню "Контур" - "Оконтурить объект" или Shift+Ctrl+C. Сделайте боковые узлы острыми. Дважды нажмите на соответствующую кнопку в верхнем контекстном меню инструмента для управления узлами.
Теперь с помощью инструмента управления узлами переместите контуры так, что бы конструкция стала похожа на лист. Если необходимо, добавить дополнительный узел можно по двойному щелчку мыши тем же инструментом.
Теперь займемся уже настоящей заливкой листа. Установите заливку непрозрачным цветом, например зеленым. Или установите тип заливки градиентом, так будет еще интереснее.
Чтобы стали видны буквы, переместите лист на задний план клавиша End.
Все. Дизайн готов. Теперь можно заняться украшательствами, насколько хватит фантазии. Чтобы сделать на листе зазубрину, надо добавить три узла. Схема на рисунке ниже. Узлы добавляются инструментом управления узлами двойным щелчком мыши по нужному месту на контуре.
Можно добавить блик или еще что-нибудь.
Практическая работа №2 https://www.sites.google.com/site/plttcompgraf/practice/inkscape-pr2
Практическая работа №3 http://ru.eduarea.com/course/edu1a02w/view/