ПЗ 2 https://inkscape.paint-net.ru/?id=41 - источник
Этот урок inkscape подойдет, например, как идея для логотипа, а так же как пример симбиоза, т.е. совместного использования векторной и растровой графики. В этом уроке мы будем работать с inkscape и paint.net для обработки растрового изображения.
Безусловно, все что мы будем делать в этом уроке можно было бы сделать и только пользуясь векторной графикой или только в растровом редакторе. Но! Как вы увидите из описания этого урока, предложенный вариант работы в двух программах, позволяет сократить процесс всего до нескольких простых шагов.
Вот, что мы будем делать в этом уроке - логотип - шарик из пазлов.

Обработка растра в paint.net
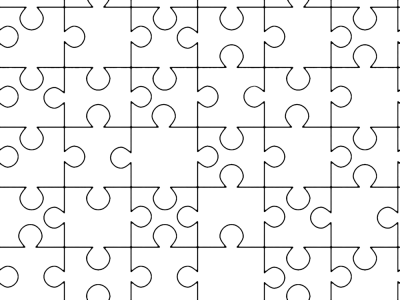
1Нам понадобится текстура пазла, которую можно найти в интернете, но участник нашего форума Lynx любезно сделала для нас подборку, которой мы и воспользуемся. Скачать полноразмерные текстуры пазлов можно здесь. Ниже приведен вид одной из предложенных Lynx и использованной в этом уроке текстуры.

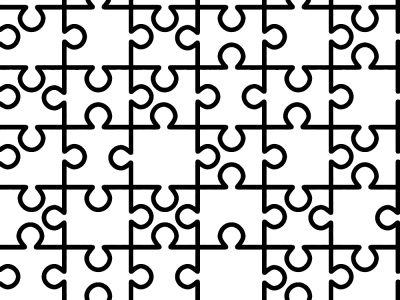
Откроем эту текстуру в paint.net. Сначала сделаем линии потолще. Для этого я использовал эффект Outline Object со стандартными настройками и подложил под нее белый фон.

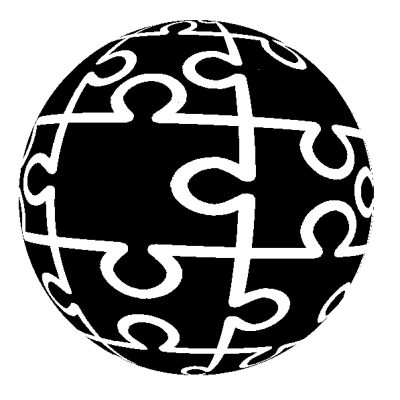
Теперь применяем эффект paint.net Shape-3D для того что бы сделать из пазла трехмерную сферу. Лучше всего отключить галочку освещения Lighting, остальные параметры можно оставить по умолчанию или повыбирать тип сферы, который более удачно подойдет для вашего пазла.

Когда сфера готова, в paint.net и инвертируем ее цвета, сделав пазлы черными. А для увеличения контрастности применим стандартную коррекцию paint.net "яркость и контрастность", оба параметра в максимальных значениях.

Выделим все на слое со сферой и скопируем изображение в буфер обмена.
Практика работы в inkscape
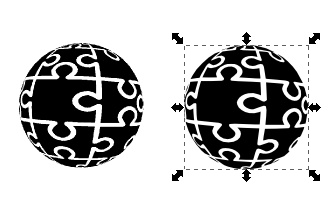
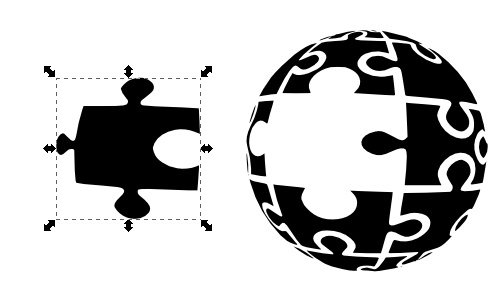
2Откроем новый документ и вставим из буфера обмена рисунок сферы из пазлов. Он должен быть сразу выделен. Применим к нему функцию из главного меню "Контур" - "Векторизировать растр" или Shift+Alt+B. Для тех кому интересно, как работает эта функция у нас на сайте есть специальная статья "как перевести растр в контуры". В ней подробно описывается назначение параметров в открывшемся диалоговом окне. Однако в нашем случае, сфера из пазлов уже достаточно подготовлена, поэтому оставьте все по умолчанию, просто нажмите кнопку "ОК" и закройте диалоговое окно.
Может показаться, что ничего не произошло. Но это не так. Сверху появилась сфера из контуров. Переместите ее в сторону инструментом выделения и перемещения, а, находящуюся под ней растровую сферу, можно теперь удалить Del.

Выделите векторную сферу. Она представляет собой единый объект и контур. Разбейте контур на отдельные элементы пазла. Для этого примените к выделенной сфере функцию из главного меню "Контур" - "Разбить" или Shift+Ctrl+K. Теперь мы можем работать с отдельными элементами пазлов. Выберите один из них, который вам больше нравится и переместите его в сторону.

Оставшиеся пазлы представляющие сферу теперь нужны нам вместе, так удобнее работать и что бы они случайно не расползлись, снова соединим их. Выделим все элементы пазлов в сфере, кроме того, который отложен в сторону, и выполним обратную предыдущему шагу операцию в меню "Контур" - "Объединить" или Ctrl+K.
Теперь можно работать со сферой как с одним контуром. Откройте окно заливки и обводки Shift+Ctrl+F и установите тип заливки как радиальный градиент. Цвета точек: центральная 00c7ffff, крайняя 00006eff, средняя 3678d0ff. Но вы можете выбрать другие.

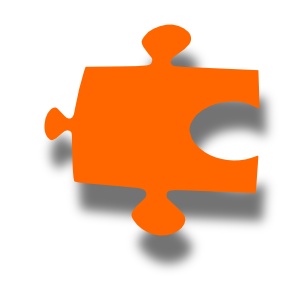
Теперь вернемся к отдельному элементу пазла, отложенному в сторону. Сделайте его заливку обычную, сплошным цветом ff6600ff. Создайте копию этого элемента Ctrl+D. Копия будет находиться точно над оригиналом. Переместите копию чуть-чуть в сторону и вниз. Сделайте ее заливку черной, непрозрачность 55 и размытие 5. Это будет тень. Переместите тень на уровень ниже элемента пазла Page Down.

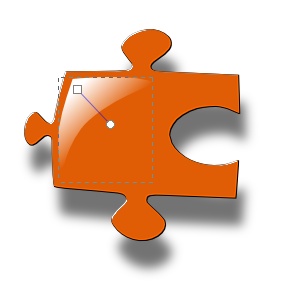
Можно нарисовать на пазле блик. Для этого используя инструмент перо, или кому проще инструмент эллипс, нарисуйте замкнутый контур и с помощью инструмента управления узлами придайте ему нужную форму. Например, как на рисунке ниже. Сделайте его заливку линейным градиентом. Один цвет белый непрозрачный, второй белый и абсолютно прозрачный.
Придадим объем. выделите только оранжевый элемент пазла тень и блик к нему не выделяйте и примените к нему фильтр из главного меню "Фильтры" - "Фаска" - "Элемент пазла".
Теперь можно выделить блик, оранжевый пазл и тень и сгруппировать их вместе в главном меню "Объект" - "Сгруппировать" или Ctrl+G.

Теперь примените эффект из главного меню "Фильтры" - "Фаска" - "Элемент пазла" к синей сфере. Поместите пазл с тенью над сферой так, как вам покажется наиболее удачным. Если пазл "подлезает" под сферой, то поднимите его на самый верхний уровень клавишей Home. Вот и все.


Комментариев нет:
Отправить комментарий
Жду ваших комментариев, пожеланий или предложений!